Fatly Configuration in Adobe Commerce Cloud
Adobe Commerce Cloud is a powerful e-commerce platform that allows businesses to create and manage their online stores. One important aspect of running an online store is ensuring fast and reliable content delivery to customers. This is where a content delivery network (CDN) like Fastly comes into play.
What is Fastly?
Fastly is a CDN that helps improve website performance by caching content and delivering it from servers located closer to the end users. By storing copies of your website’s static files in various locations around the world, Fastly reduces latency and ensures faster content delivery. This can greatly improve the user experience and increase conversion rates.
Configuring Fastly in Adobe Commerce Cloud
To configure Fastly in Adobe Commerce Cloud, follow these steps:
Step 1: Create a Fastly Account
Adobe Commerce Cloud comes with the Fastly services. The Fastly Configuration already present in the Adobe Commerce configuration. Majorly things related to Fastly configuration manage from the Adobe commerce Admin. Ex. Custom VCL Snippet, New VCL upload, Edge Modules, Edge ACL.
Step 2: Obtain Fastly API Key
In order to integrate Fastly with Adobe Commerce Cloud, you’ll need to obtain an API key from Adobe Commerce Cloud File directory. This key will allow Adobe Commerce Cloud to communicate with Fastly and make necessary configurations. To obtain the API key, log in to Adobe Commerce SSH and run below command so you will get the API Token and Service ID.
nano /mnt/shared/fastly_tokens.txt
Step 3: Configure Fastly in Adobe Commerce Cloud
Now that you have a Fastly account and API key, you can configure Fastly in Adobe Commerce Cloud. Follow these steps:
- Log in to your Adobe Commerce Cloud admin panel.
- Navigate to Stores > Configuration.
- In the left sidebar, under Advance, click on System.
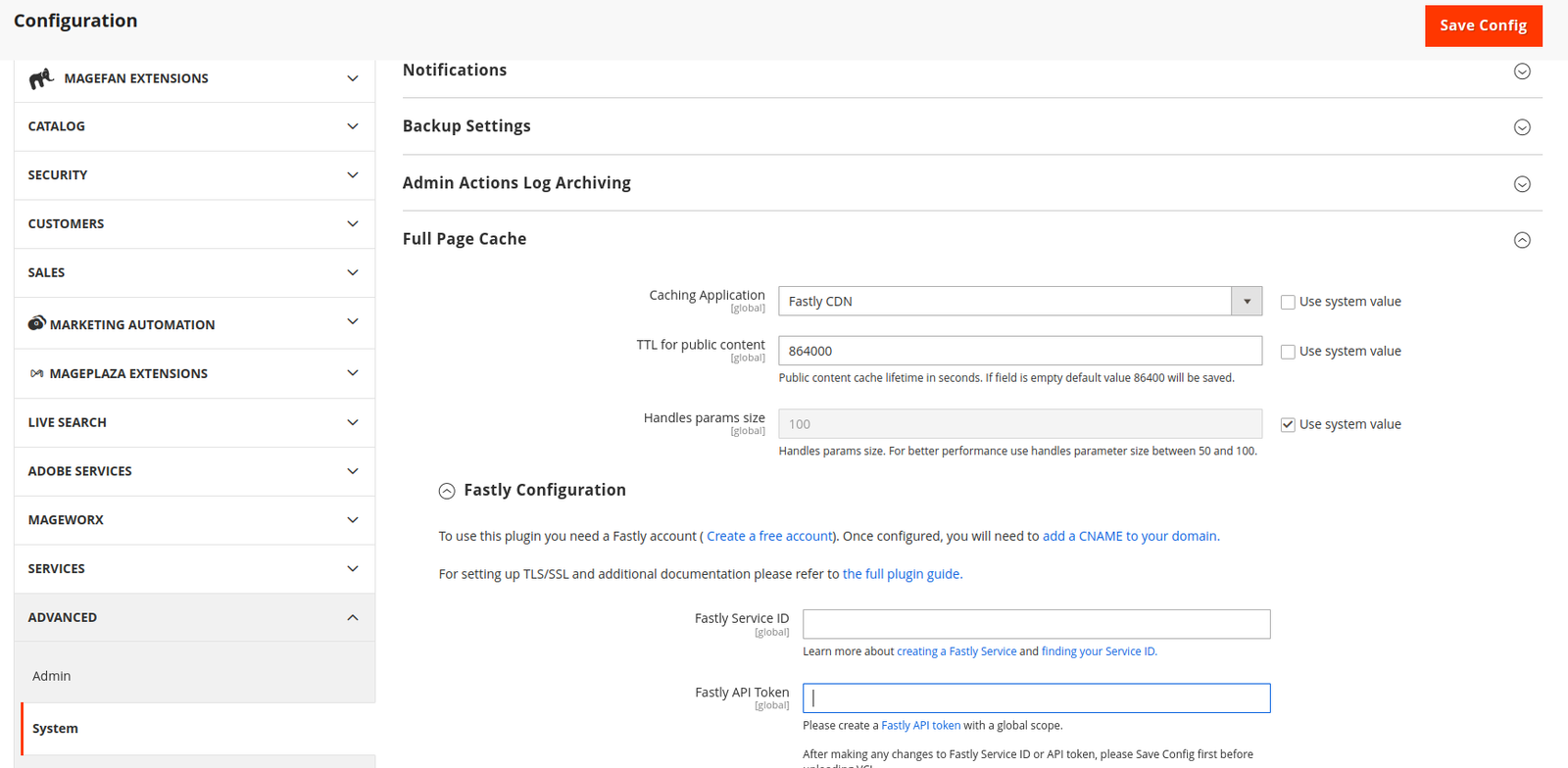
- Expand the Full Page Cache section.
- Select the Caching application as “Fastly CDN”.
- Click on the Fastly Configuration.
- Enter your Fastly API Token and Fastly Service ID in the respected fields.
- Click on the Save Config button to save the changes.

Step 4: Purge Fastly Cache
After configuring Fastly in Adobe Commerce Cloud, it’s important to purge the Fastly cache to ensure that any changes you make to your website are reflected immediately. To purge the Fastly cache, follow these steps:
- Log in to Adobe Commerce Admin Panel.
- Navigate to System > Cache Management.
- Click on the Purge All.
By following these steps, you can successfully configure Fastly in Adobe Commerce Cloud and optimize content delivery for your online store. Remember to regularly monitor your Fastly settings and cache performance to ensure optimal website performance.
Implementing a CDN like Fastly in Adobe Commerce Cloud can have a significant impact on your website’s speed and performance. It’s an essential step in providing a seamless and enjoyable shopping experience for your customers. Take the time to configure Fastly properly and enjoy the benefits of a fast and reliable online store.